
こんにちは、もなりんです。
前々から気になっていたのですが、記事の中でこのように文字に蛍光ペンが引いてあるのを見たことありませんか?
やり方が分からなかったので、今回調べてみました。
方法が分からない方の参考になればと思います。
1、htmlをコピーする
下記のhtmlをコピーしてください。
(赤字の箇所を変更すれば色を変えることができます)
<style type="text/css">
/* 強調表示を蛍光ペン風に */
article strong{
margin:0 0.1em;
padding:0.1em 0.2em;
background:#FCDF1D !important;
background:linear-gradient(to bottom, transparent 60%, rgba(252,252,84,0.8) 60%) !important;
}
/* bタグは太字 */
article b{
font-weight:bold !important;
}
</style>
出典:【はてなブログ】文字に蛍光ペンっぽく下線をひいて強調するには - カスタマイズ日和
2、はてなブログに貼り付ける
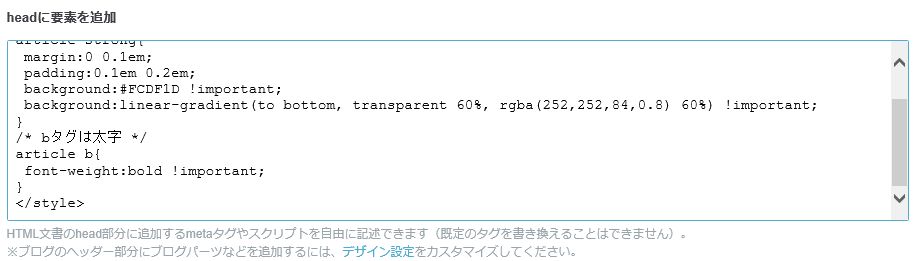
メニューから、[設定]⇒[詳細設定]⇒[headに要素を追加]に貼り付けてください。

終わったら、忘れずに画面の一番下の『変更する』ボタンを押してくださいね。
3、蛍光ペンを引く
記事を書くときに、太字にすれば勝手に蛍光ペンを引いてくれます。
できましたでしょうか?
参考記事
今回お世話になったのは、こちらの記事です。
ありがとうございました。